零配置
零配置
Jest 的目标是在大部分 JavaScript 项目上实现开箱即用, 无需配置。
快照
快照
能够轻松追踪大型对象的测试。 快照可以与测试代码放在一起,也可以集成进代码 行内。
隔离
隔离
测试程序拥有自己独立的进程 以最大限度地提高性能。
优秀的 api
优秀的 api
从 it 到 expect - Jest 将整个工具包放在同一个 地方。好书写、好维护、非常方便。

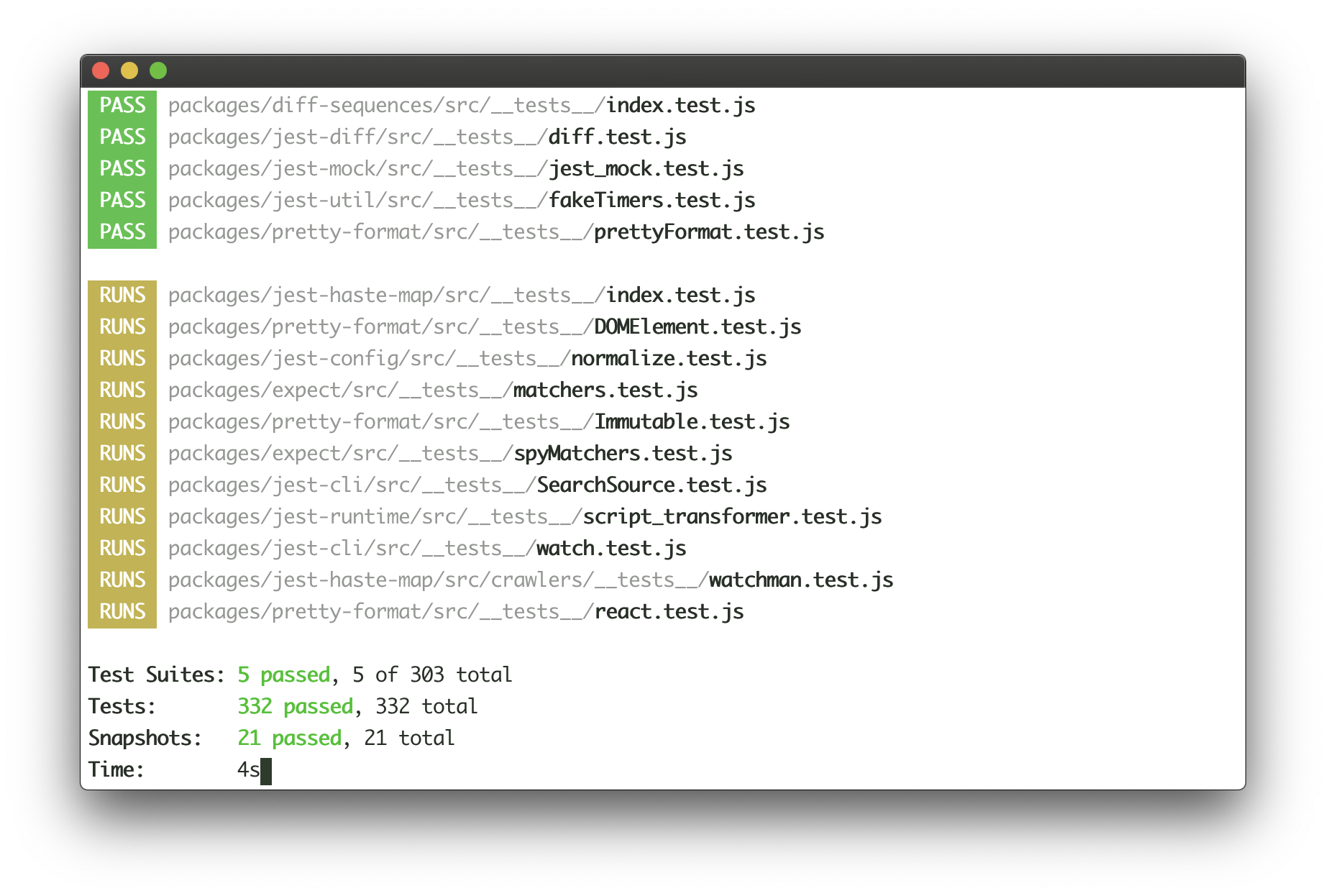
Fast and safe
Fast and safe
通过确保你的测试具有独一无二的全局状态,Jest 可以 可靠地并行运行测试。 为了让测试进程加速 会先运行先前失败的测试, 并根据测试文件的耗时重新组织测试顺序。
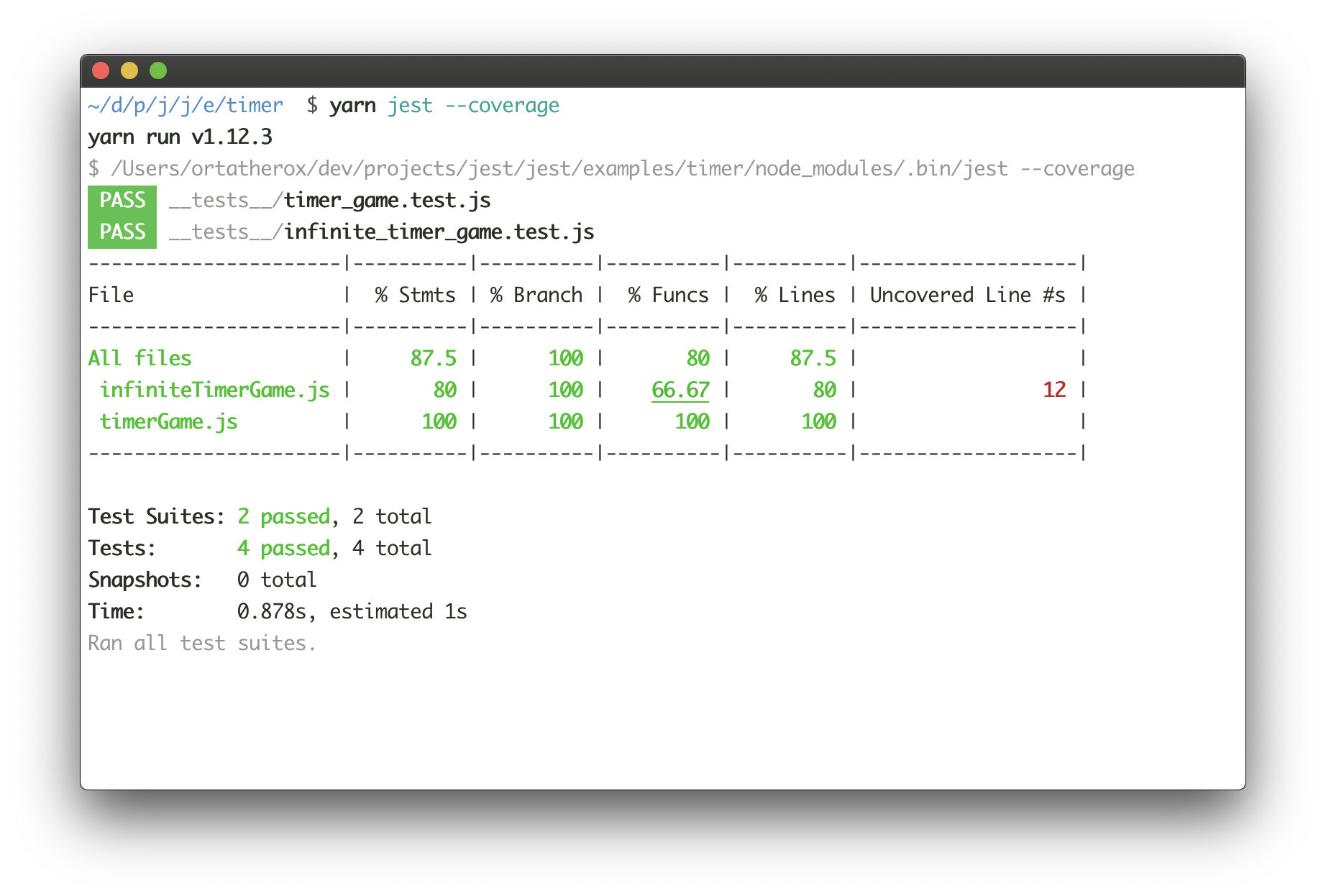
Code coverage
Code coverage
通过添加 --coverage 标志生成代码覆盖率报告, 无需额外设置。Jest 可以从 整个项目收集代码覆盖面信息,包括未经测试的文件。


Easy Mocking
Easy Mocking
Jest 在测试中针对 import 使用自定义解析器, 这让模拟测试范围之外的任何对象都变得容易。 你可以将模拟的 import 和丰富的 Mock 函数 API 一起使用,用于监视函数调用并获得可读的测试语法。
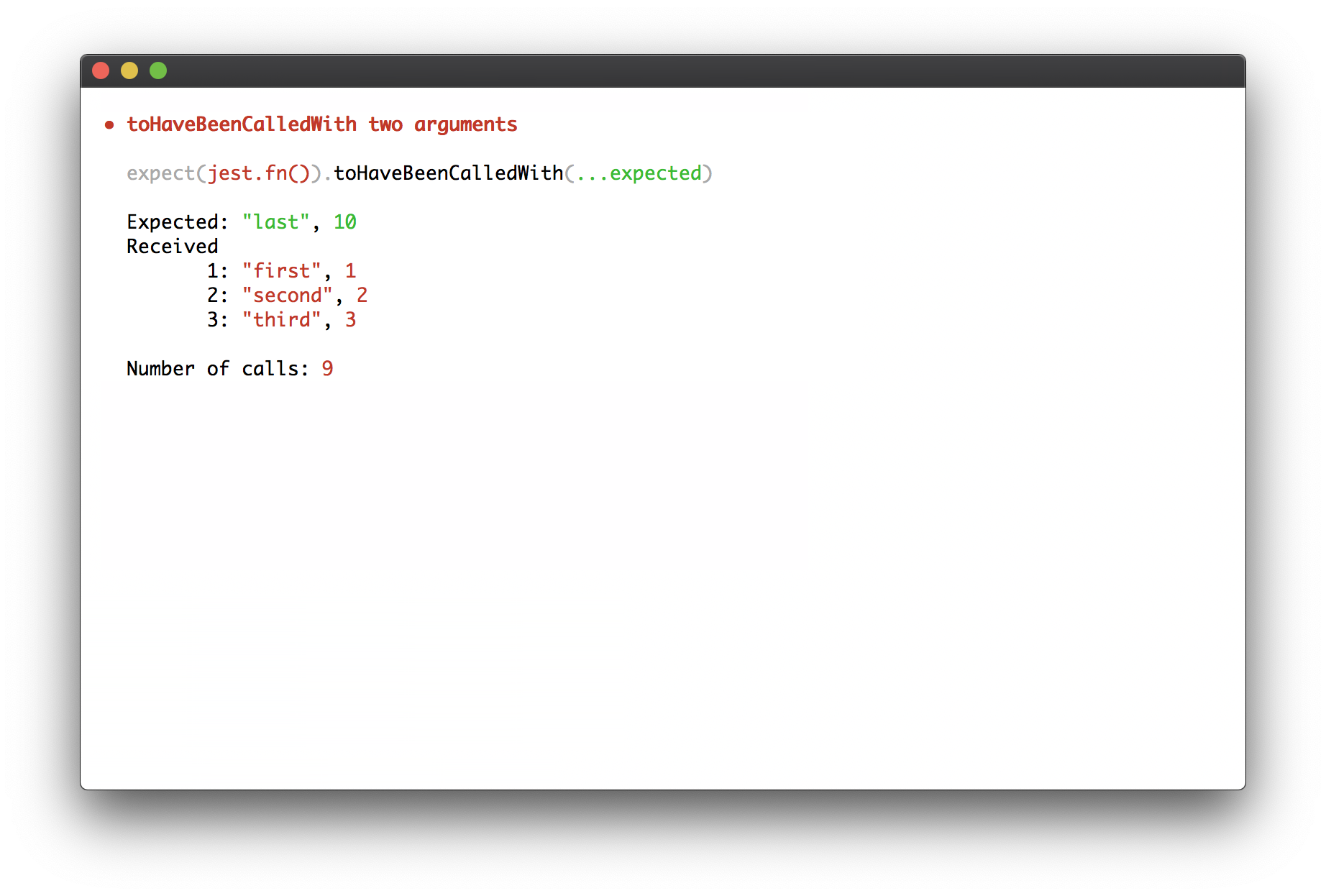
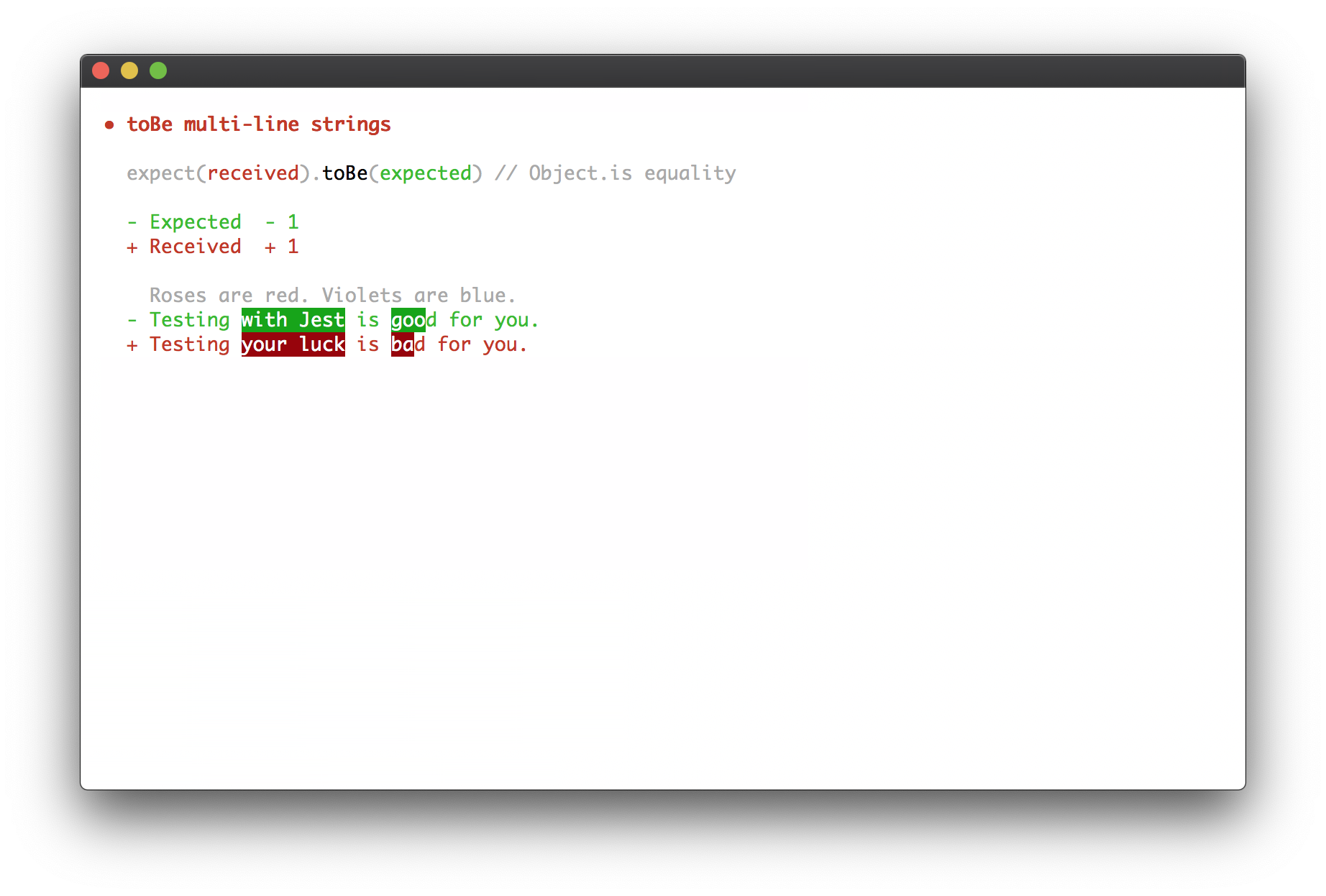
Great Exceptions
Great Exceptions
当测试失败时,Jest 提供了丰富的上下文帮助你找出原因。 以下是一些示例:

哲学
Jest 是一个 JavaScript 测试框架,旨在确保任何 JavaScript 代码的正确性。它为你提供了。它为你提供了 易于理解、熟悉且功能丰富的 API 来编写测试用例,并快速地反馈结果。
Jest 拥有良好的文档,只需很少的配置,并能 根据你的需求进行扩展。
Jest 让测试令人愉快。
- Jest 核心团队